GVL Design System
The work is summarized below. More detail is available upon request.
Introduction
GVL provides online software that helps veterinarials, animal owners, laboratories, and feed mills save time, reduce paperwork, and improve communication. A newly formed User Experience (UX) team wanted to accomplish two goals: (1) improve the user experince of GVL products, and (2) systematize the design, development, and testing of web components.
Approach
We developed the GVL Design System to systematize the creation of new web components for GVL products.
The multi-step process was conducted over the course of 4 months:
- Identify stakeholders and garner support for the project among them.
- Build a team with representatives from the areas of design, development, product, quality assurance, and marketing.
- Gather documentation of current marketing, branding, and design practices (e.g., style guide)
- Audit the current products to identify strengths and weaknesses in our design and development practices.
- Create a design system document with a style guide and component library for rapid prototyping (Adobe XD).
- Create a web-based design system to facilitate the work to design, develop, and test new components (Storybook)
- Set up the development workflows to use the components in our products
- Periodically re-engage with partners to grow the design system and related practices.
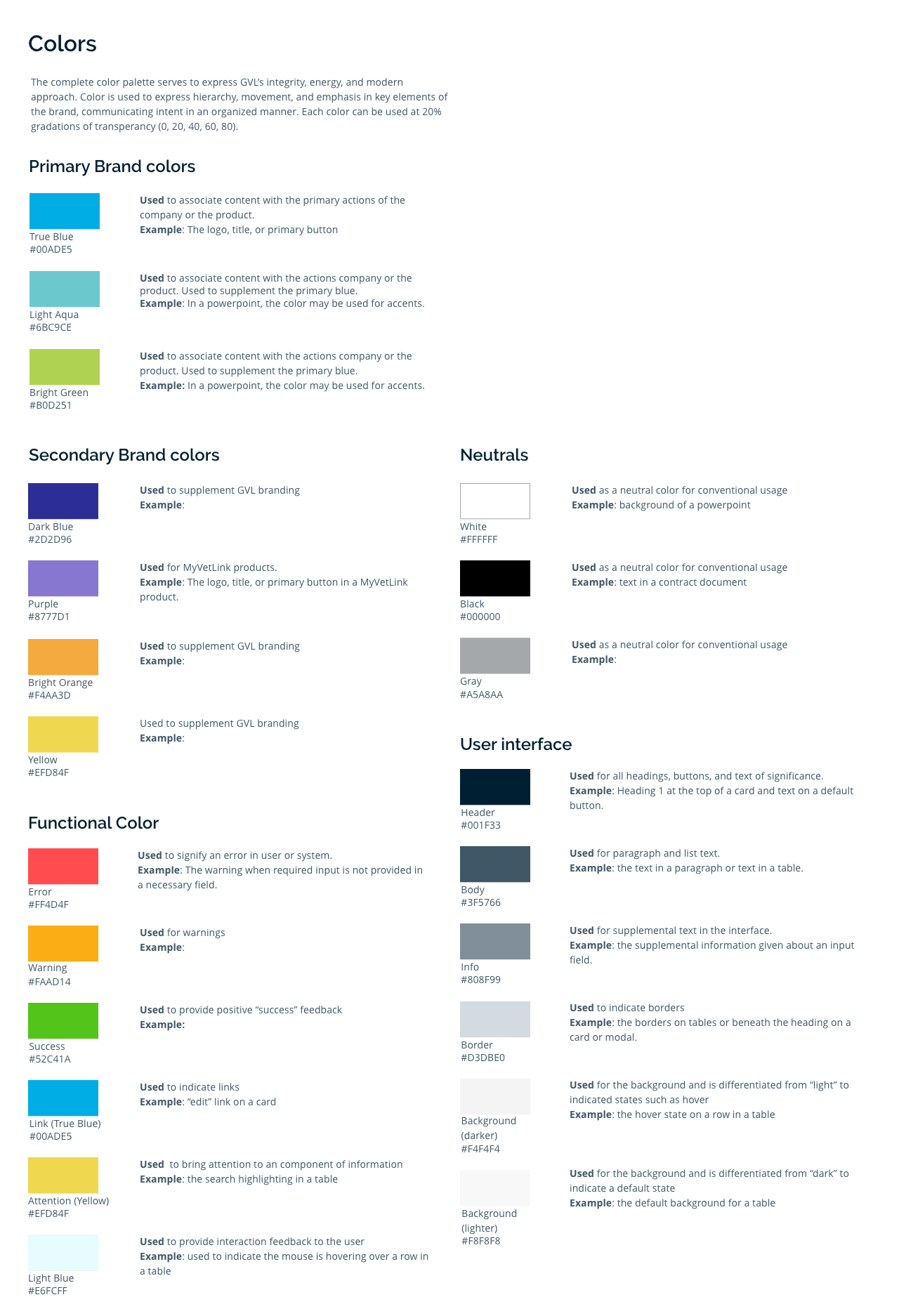
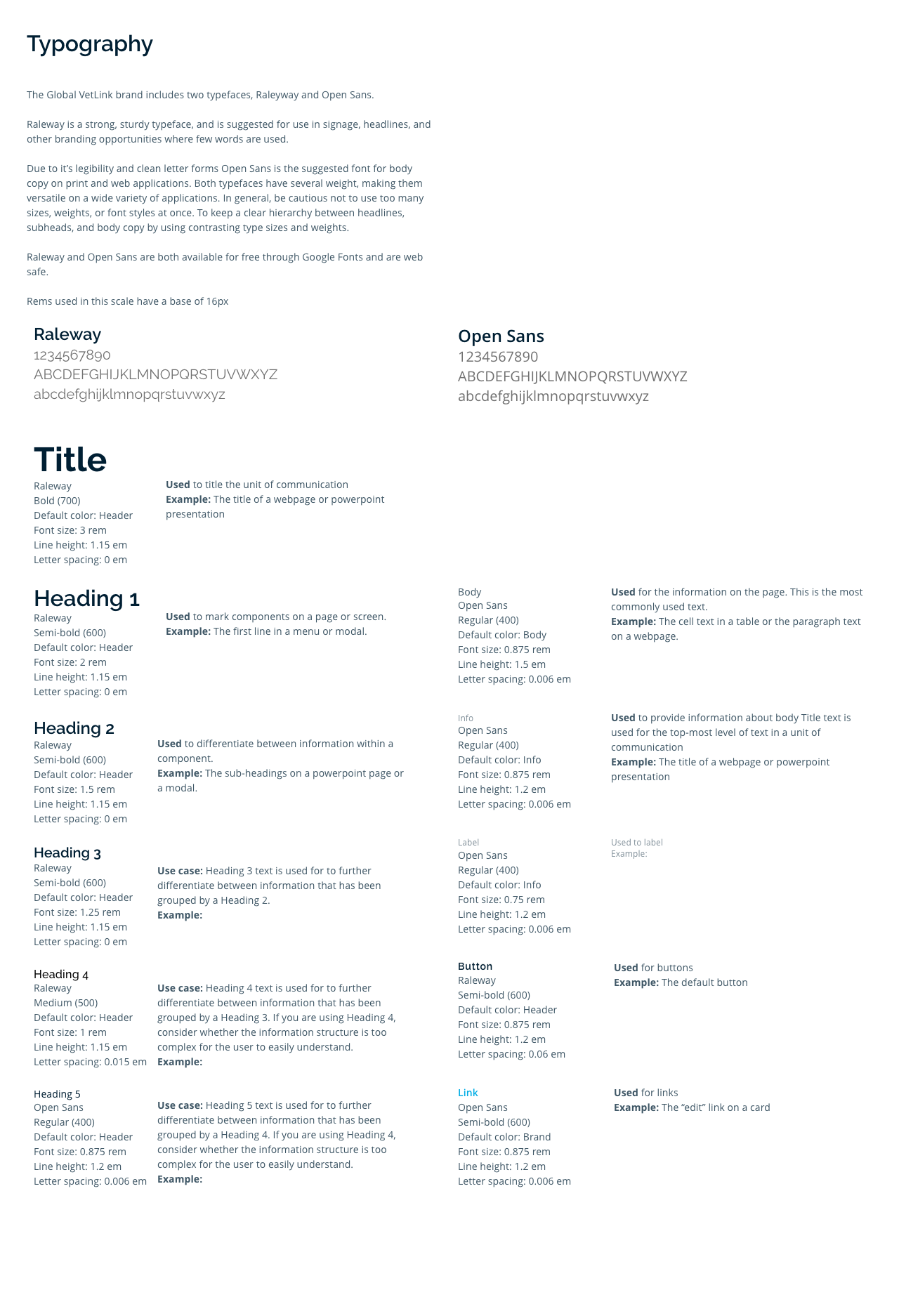
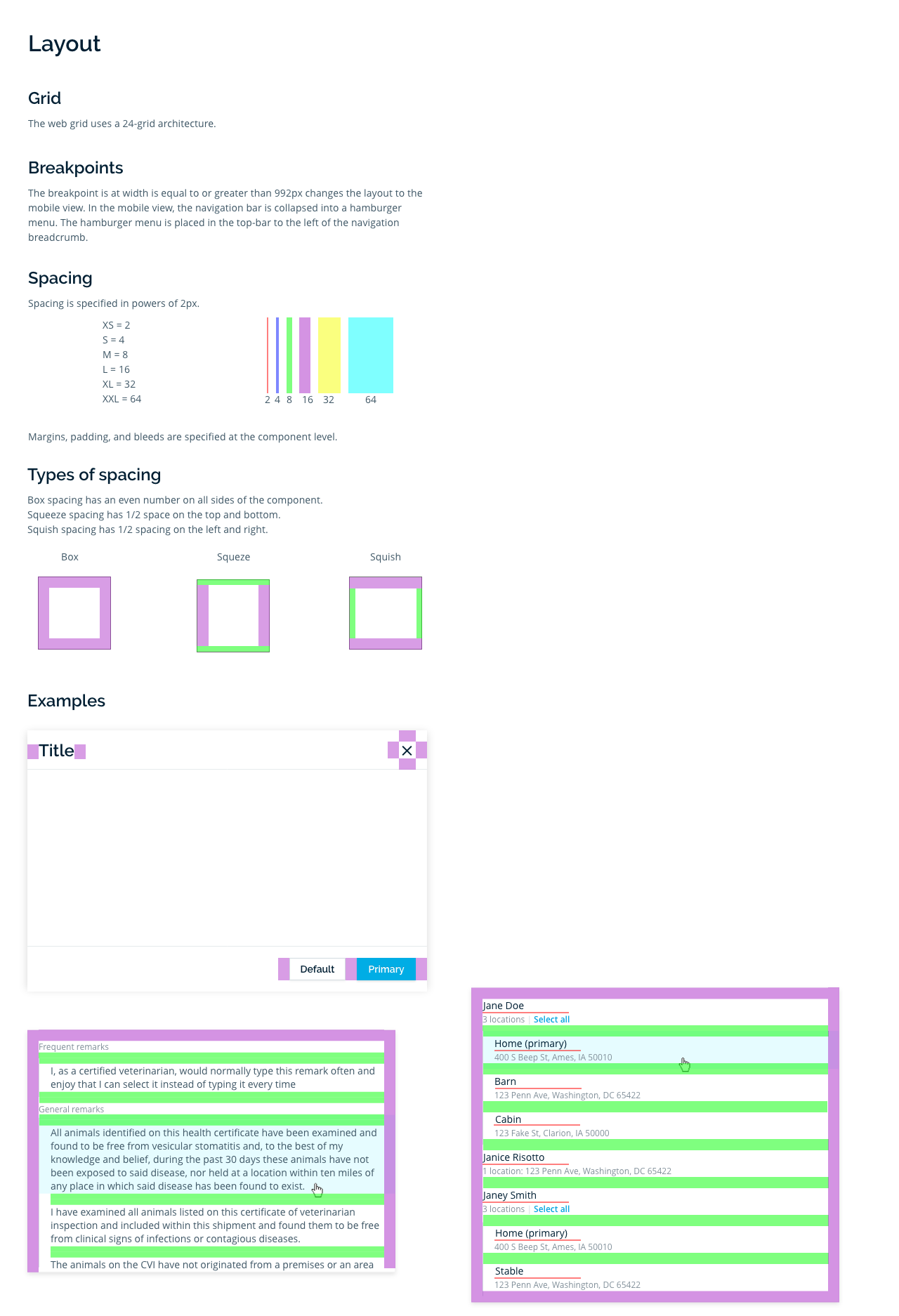
Design and Deliverables
Figures 1, 2, and 3 below provide sample pages from the design system documentation. There were a total of 18 pages to this system with about 30 interactive componenets.